通用设计
我们知道页面是 web 设计中单次呈现给用户的一个功能整体,但功能的粒度随着 AJAX 的出现不仅仅限于表单即 form 与服务器的单次交互,变成了 XMLHTTPRequest 或 fetch 甚至 WebSocket 的多次往返,这样而言单一页面也可以承载更多的用户交互行为。与之同时带来的问题是如何有效划分功能区域以便实现最大程度的组件化,增强复用性和可维护性?
签约与填写身份信息分离
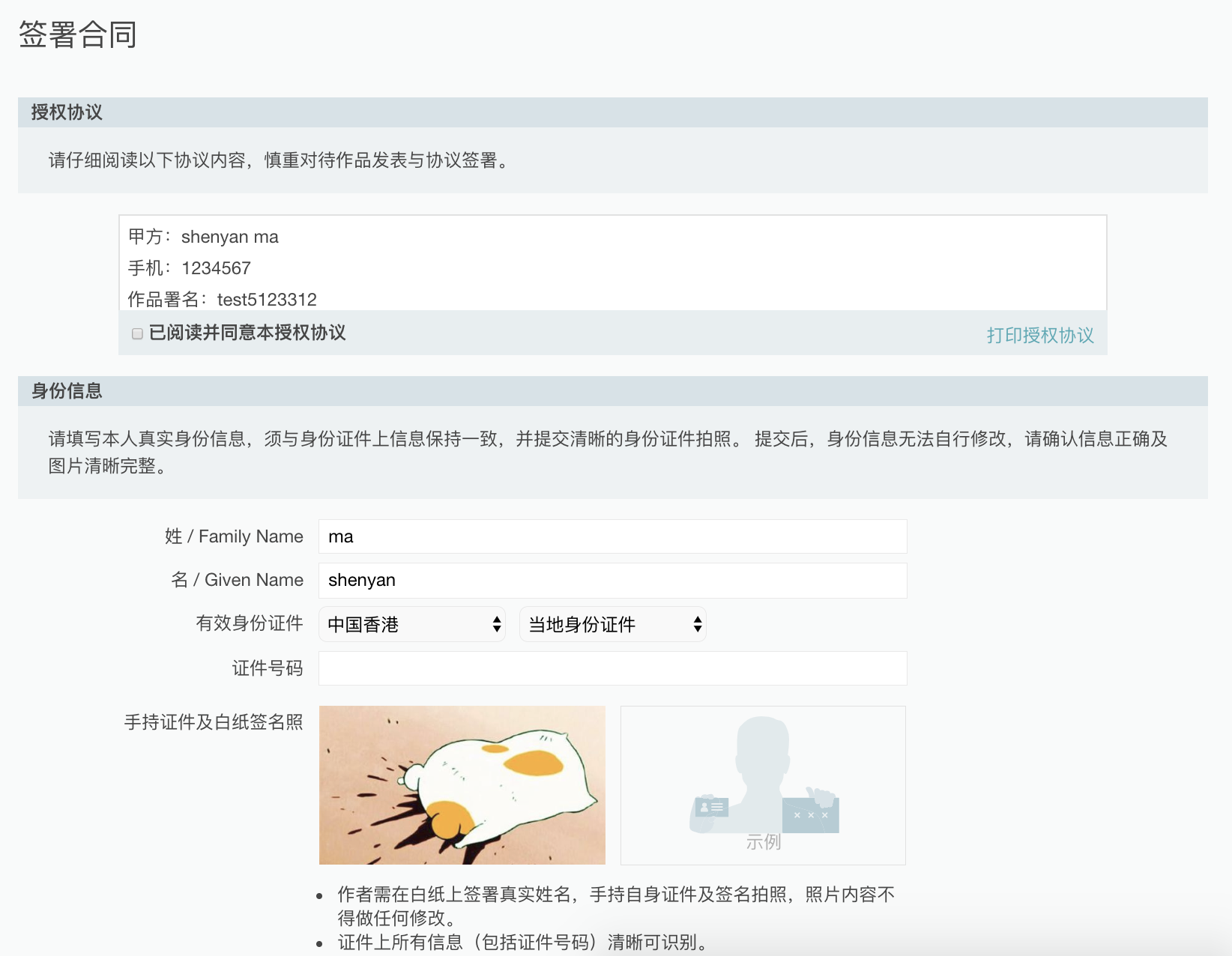
以某次产品设计为例,产品需要将 签署合同 和 填写身份信息 作为一个步骤页面放到拉力赛作品的创建流程里,原先的页面长成下图这样。

产品的想法是直接复用这个页面,作为前端当即表达了反对:这个页面包含了签协议和填信息两种操作,但却共用一个接口,不利于今后业务逻辑更为复杂时拆分(当下就已经属于过度耦合了),建议将 填写身份信息 放到单独的页面去。但产品随即表达了反对,认为用户的操作流程不应该多一个页面跳转。这怎么办呢?
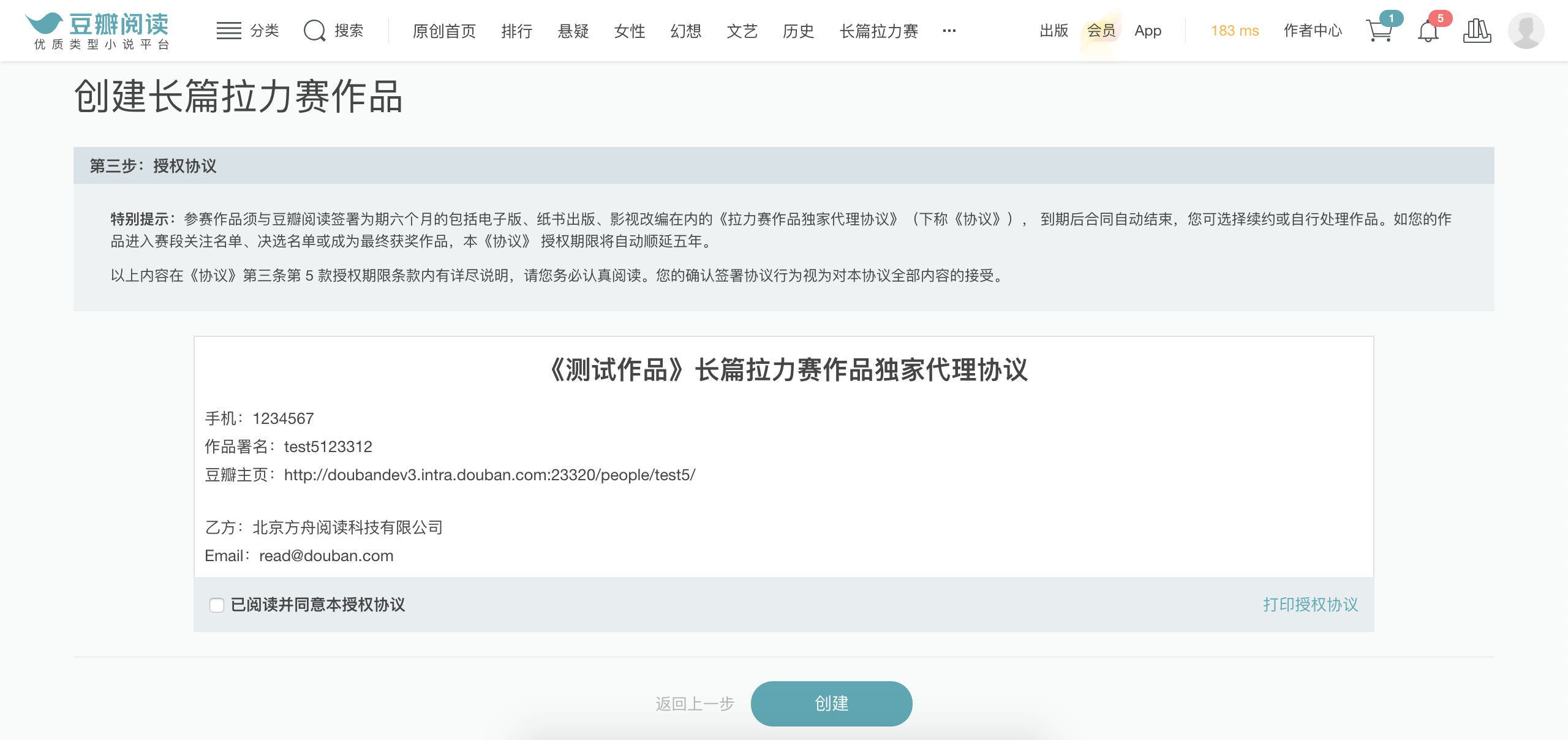
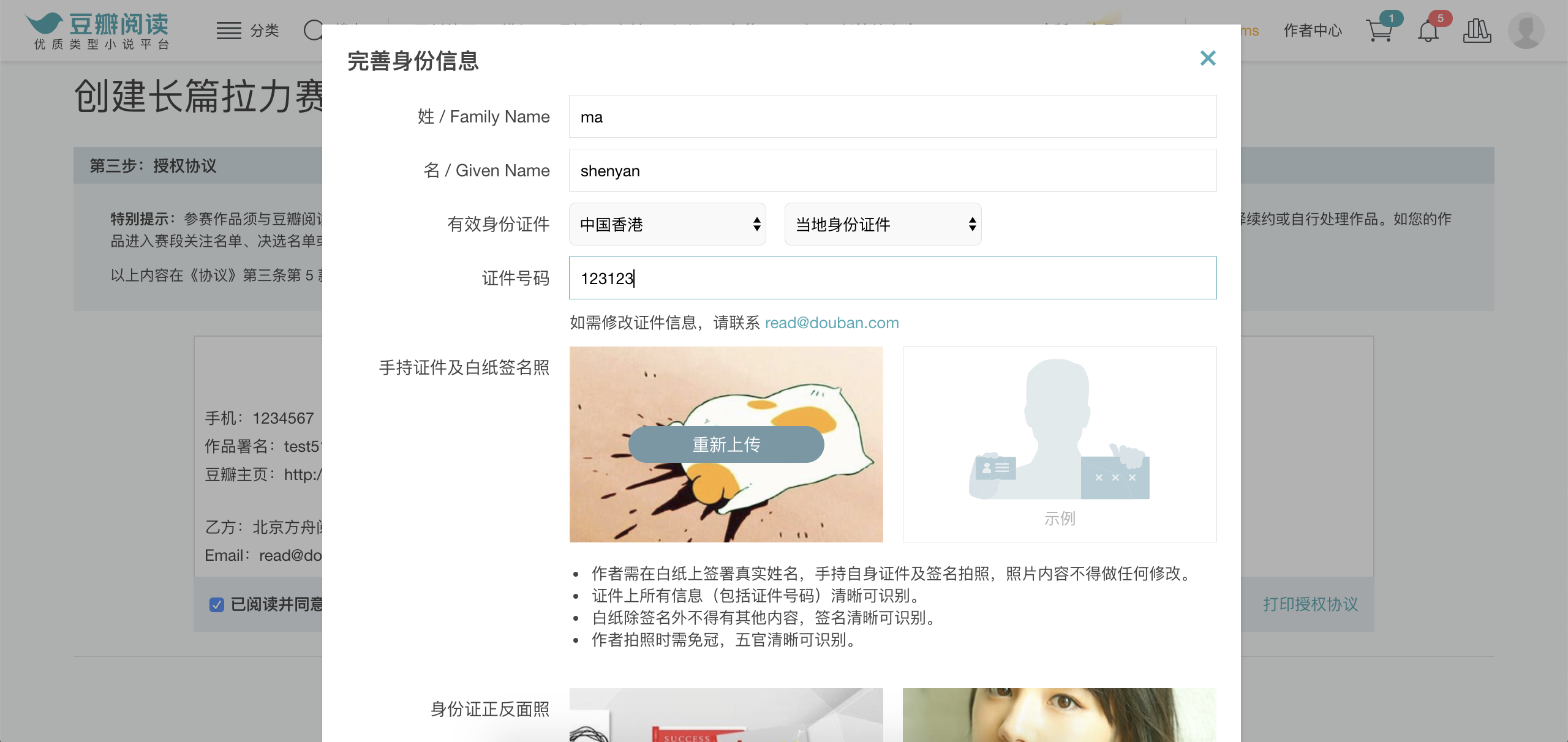
用弹窗啊!
弹窗作为一种全局模态框可以在不修改整体页面流式布局的基础上让用户看到额外信息,甚至进行交互操作。弹窗内的组件可以被复用,因为是动态挂载到页面上的,一般对页面已有数据的依赖较小。


在实际代码构建时为了便于使用,将整个弹窗加上作者身份数据的获取、存储与更新逻辑整体封装到了一个 hook 中:
1 | const { agentInfo, loaded, showAgentInfoFormDialog } = useAgentInfo(agentId) |
这样将数据和方法返回给调用方,将代码的侵入性做到最低。如果以后有只需要身份信息而不需要修改弹窗的使用情形,也可以尽情复用。
更通用的标签筛选
一日接到了一个增加筛选器筛选条件的需求(筛选器是一个巨大的,有着上百个 CheckBox,相比各种电商筛选条件毫不逊色的怪物👹)。

作为一个凡是遇到需求不杠一杠就不开心的开发,我理直气壮地提出了自己的看法:这种一次性使用的需求,会在文件里留下谜一样的代码,而且根本不可能实现复用,如果要重构或者迁移都会是巨大的沉没成本。
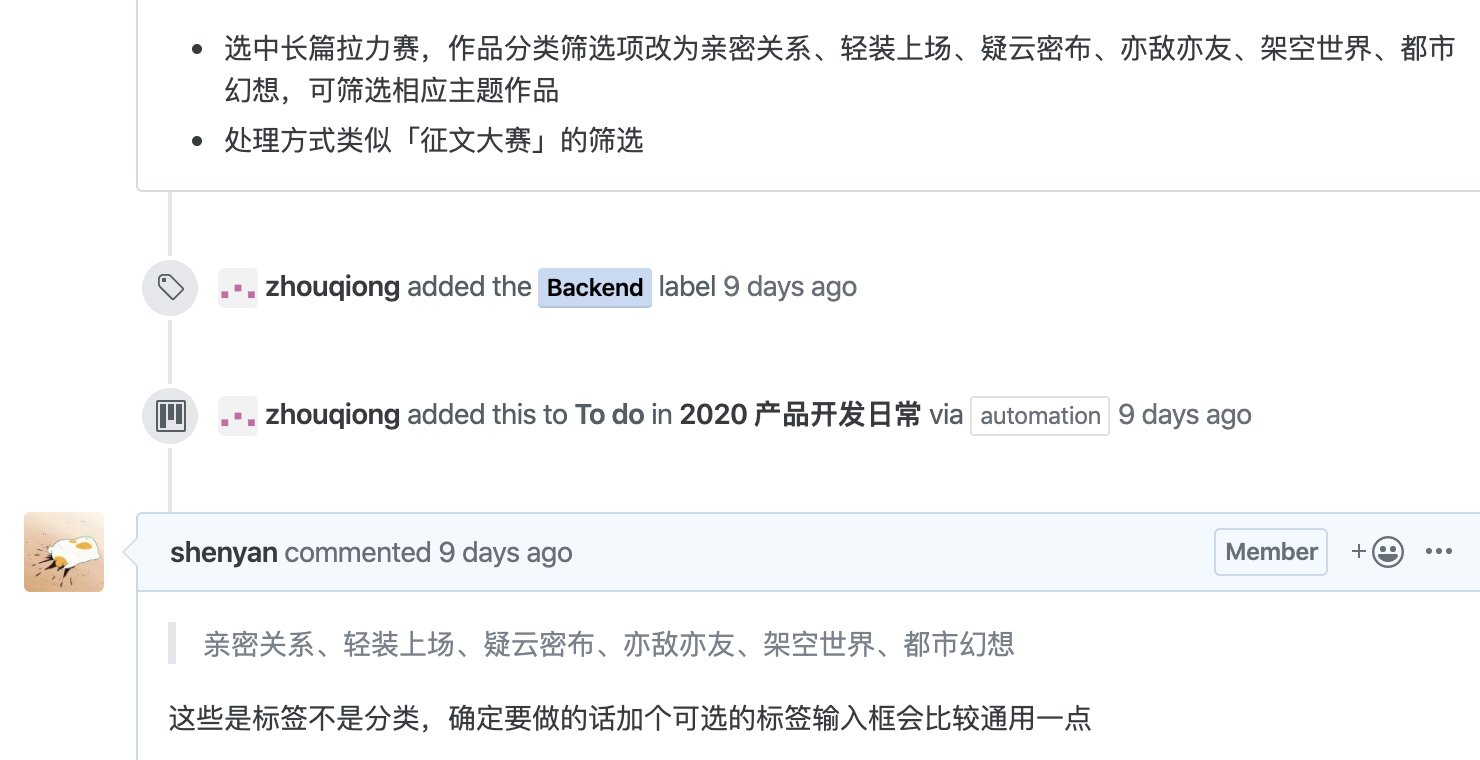
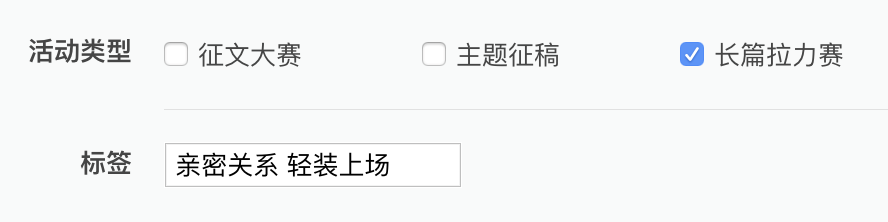
随后根据下图的需求来源项

提取出了可以重复利用的「标签输入框」

有人会问,这样经常需要输入特定标签会不会不方便呢?早就想过啦,可以使用「加入书签」功能

会映射成形如 /admin/editorial_service?tags=亲密关系+轻装上场 的 url 存储在 localStorage 中,方便下次使用。大功告成!
总结
通用设计可以提供组件的复用能力,尽可能做到少暴露接口给外界,毕竟多一行代码就多一分风险和维护的成本,同时通用性足够好的情形下也能促进产品往更高效的方向发展,而不是拘泥于小而美的自我天地。




